Website wireframing is an essential step in the web design and development process. It serves as a blueprint for your website, outlining its structure, layout, and functionality. Whether you’re a seasoned web designer or a beginner, understanding the art of wireframing is crucial for creating user-friendly and visually appealing websites. In this comprehensive guide, we will delve into the world of website wireframing, covering its definition, importance, best practices, and tools.
What is Website Wireframing?
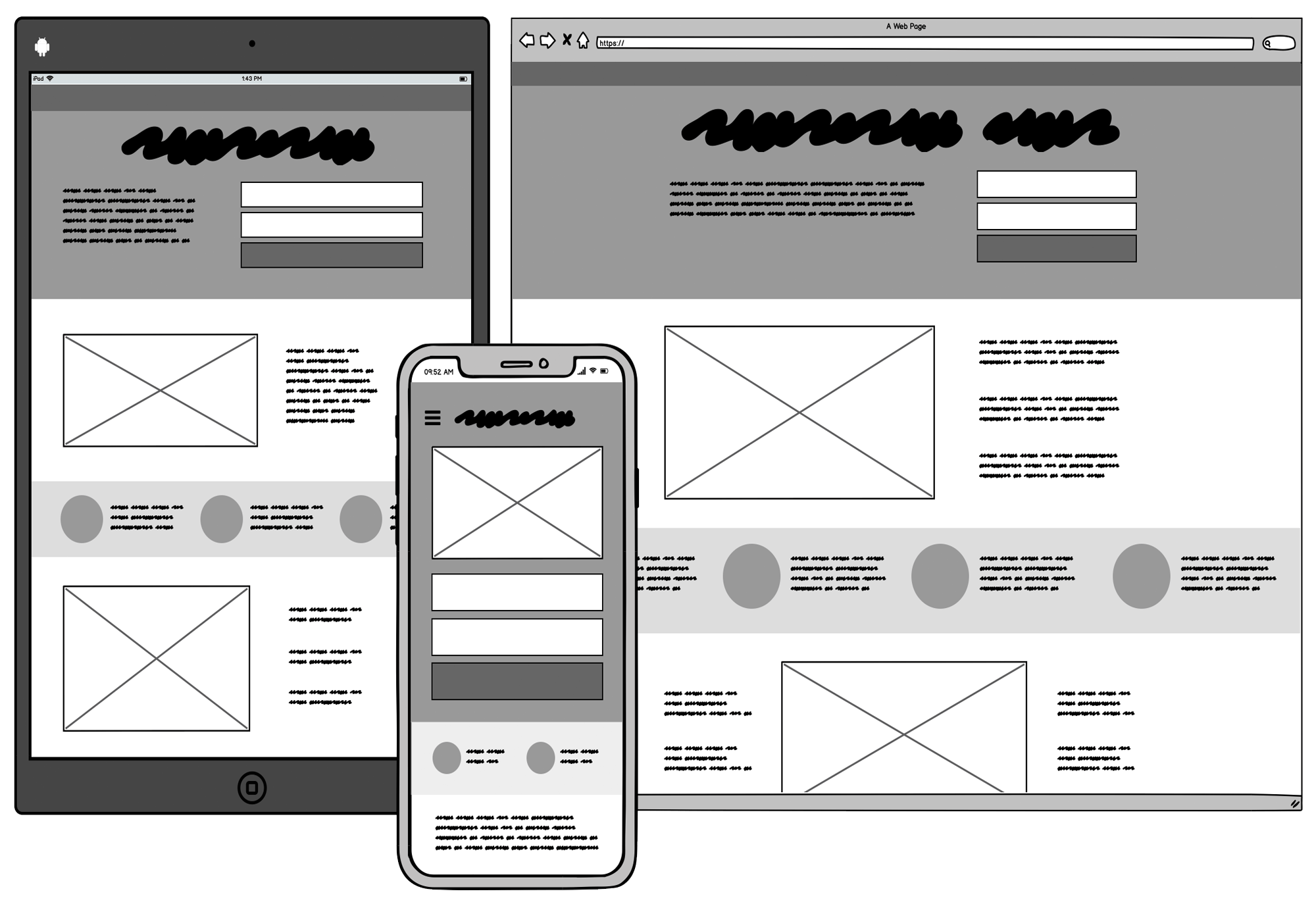
Website wireframing is the process of creating a visual representation of a web page’s layout and structure. It is typically a low-fidelity, black-and-white or grayscale sketch that outlines the placement of elements such as navigation menus, content blocks, images, buttons, and forms. Wireframes are devoid of colors, typography, and detailed graphics, allowing designers and stakeholders to focus on the website’s fundamental structure and functionality.
Importance of Website Wireframing
- Clarity and Communication: Wireframes act as a universal language between designers, developers, and clients. They help to convey the overall vision and functionality of the website, reducing misunderstandings and miscommunications.
- Efficient Planning: Wireframes allow you to plan and organize content and features before diving into the design and development phases. This upfront planning can save time and resources down the road.
- User-Centered Design: Wireframing helps designers prioritize user experience by defining the placement of key elements, ensuring a user-friendly interface.
- Cost-Effective: Making changes during the wireframing stage is more cost-effective than making changes in the later stages of development when changes become more time-consuming and costly.
Website Wireframing Best Practices
- Start with Research: Before creating wireframes, conduct thorough research to understand the target audience, user needs, and business goals. This research will inform your wireframe decisions.
- Focus on Functionality: Wireframes should emphasize functionality and layout, not visual design elements. Avoid adding colors, images, or typography at this stage.
- Keep It Simple: Use basic shapes and lines to represent elements. The goal is to create a clear and uncluttered representation of the page.
- Use Consistent Elements: Maintain consistency in your wireframes by using standardized symbols for common elements like buttons, navigation menus, and forms.
- Consider User Flow: Plan the user’s journey through the website. Ensure that navigation is intuitive, and key content is easily accessible.
- Gather Feedback: Share your wireframes with team members and stakeholders for feedback. Iteration is a crucial part of the wireframing process.
- Mobile Responsiveness: Create separate wireframes for desktop and mobile views to ensure a responsive design.
Website Wireframing Tools
Several tools are available to assist in the wireframing process. Some popular options include:
- Balsamiq: Known for its simplicity and quick wireframing capabilities.
- Sketch: A vector-based design tool with wireframing features.
- Adobe XD: Offers a comprehensive set of design and prototyping tools.
- Figma: A collaborative design tool that allows real-time collaboration on wireframes.
- Axure RP: Ideal for creating interactive and dynamic wireframes.
Website wireframing is an integral part of the web design and development process. It helps streamline communication, plan functionality, and create user-centered designs. By following best practices and utilizing wireframing tools, you can ensure that your website projects start on the right track, leading to successful and visually appealing digital experiences for your users.